24. Oktober 2023
Multilevel-CSS-only-Dropdown-Navigation

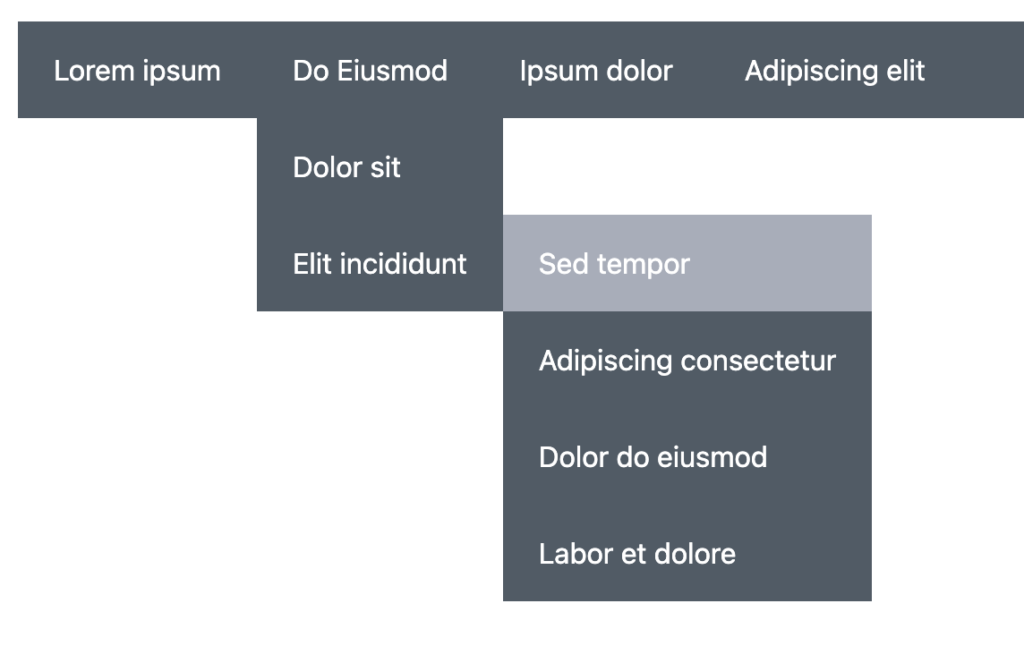
Mit folgendem Stylesheet lässt sich eine Navigation mit mehreren Unterebenen darstellen, die sehr gut an das eigene Design adaptierbar ist:
.navigation ul {
list-style: none;
padding: 0;
margin: 0;
background: #4f5b66;
}
.navigation ul li {
display: block;
position: relative;
float: left;
background: #4f5b66;
}
.navigation li ul { display: none; }
.navigation ul li a {
display: block;
padding: 15px 20px;
text-decoration: none;
white-space: nowrap;
color: #fff;
}
.navigation ul li a:hover {
background: #a7adba;
}
.navigation li:hover > ul {
display: block;
position: absolute;
}
.navigation li:hover li {
float: none;
}
.navigation li:hover a {
background: #4f5b66;
}
.navigation li:hover li a:hover {
background: #a7adba;
}
.navigation ul li ul li {
border-top: 0;
}
.navigation ul ul ul {
left: 100%;
top: 0;
}
.navigation ul:before,
.navigation ul:after {
content: " ";
display: table;
}
.navigation ul:after {
clear: both;
}Code-Sprache: CSS (css)Der dazugehörige HTML-Code besteht aus einer einfachen verschachtelten Liste:
<div class="navigation">
<ul>
<li><a href="#">Lorem ipsum</a></li>
<li><a href="#">Do Eiusmod</a>
<ul>
<li><a href="#">Dolor sit</a>
<ul>
<li><a href="#">Amet consectetur</a></li>
<li><a href="#">Adipiscing elit</a></li>
<li><a href="#">Sed do eiusmod</a></li>
</ul>
</li>
<li><a href="#">Elit incididunt</a>
<ul>
<li><a href="#">Sed tempor</a></li>
<li><a href="#">Adipiscing consectetur</a></li>
...
</ul>
</li>
</ul>
</li>
<li><a href="#">Ipsum dolor</a>
<ul>
...
</ul>
</li>
<li><a href="#">Adipiscing elit</a>
<ul>
<li><a href="#">Sed consectetur</a></li>
</ul>
</li>
</ul>
</div>Code-Sprache: HTML, XML (xml)Hier gehts zur Demo: Multilevel CSS-Navigation
Die mobile Darstellung der Navigation stelle ich meistens in einem separatem div dar. Dazu lade ich das Menü mit jQuery in das Ziel-div. Das erleichtert das Styling und die Darstellung in einem Off-Canvas-Menü.
$('.subnav_mobile').html($('.navigation').html());
Code-Sprache: JavaScript (javascript)
