3. März 2023
Wie man einen eigenen Kalender in WordPress erstellt
Vermutlich gibt es hunderte Kalender- und Event-Plug-ins für WordPress. Häufig fehlt dann aber genau das Feature, das man benötigt oder die Kalender sind völlig überladen mit Features, die man überhaupt nicht benötigt. Deshalb möchte ich hier zeigen, wie man mit wenig Aufwand seinen eigenen Kalender erstellen kann.
Zunächst benötigen wir 3 Plug-ins, die ich grundsätzlich für nahezu jede WP-Installation empfehle: Custom Post Type IU, Custom Field Suite & LazyBlocks
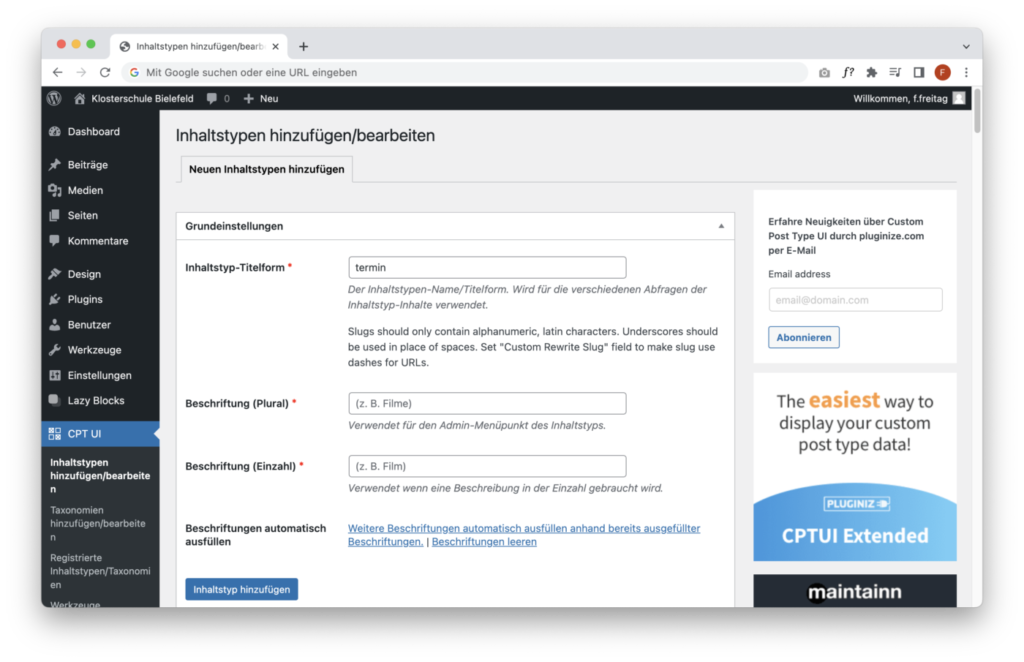
Mit Hilfe von CPT UI erstellen wir einen neuen Inhaltstyp (Custom Post Type) namens „termin“:

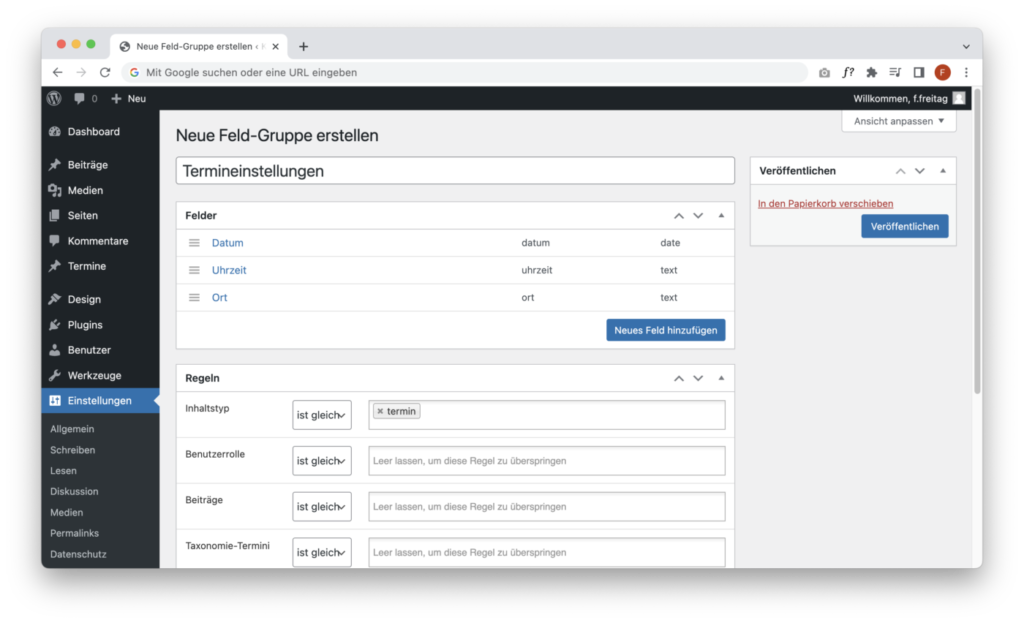
Anschließend erstellen wir unter „Einstellungen > Custom Field Suite“ eine neue Feldgruppe, mit den Feldern „Datum“, „Uhrzeit“ & „Ort“ und erstellen die Regel „Inhaltstyp ist gleich termin“.

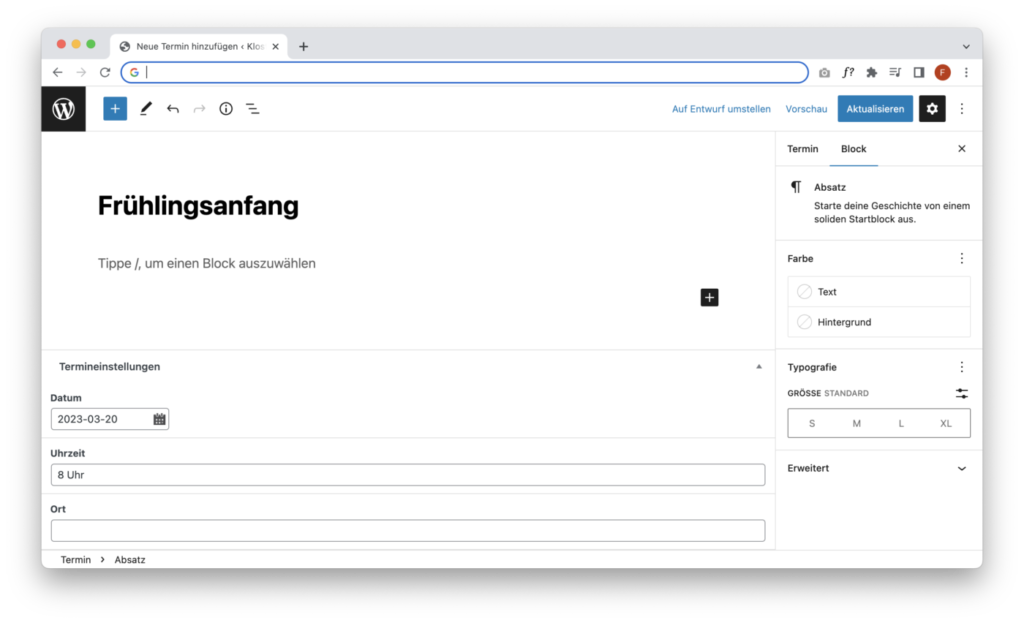
Dann erstellen wir 1 oder 2 Termineinträge zum testen.

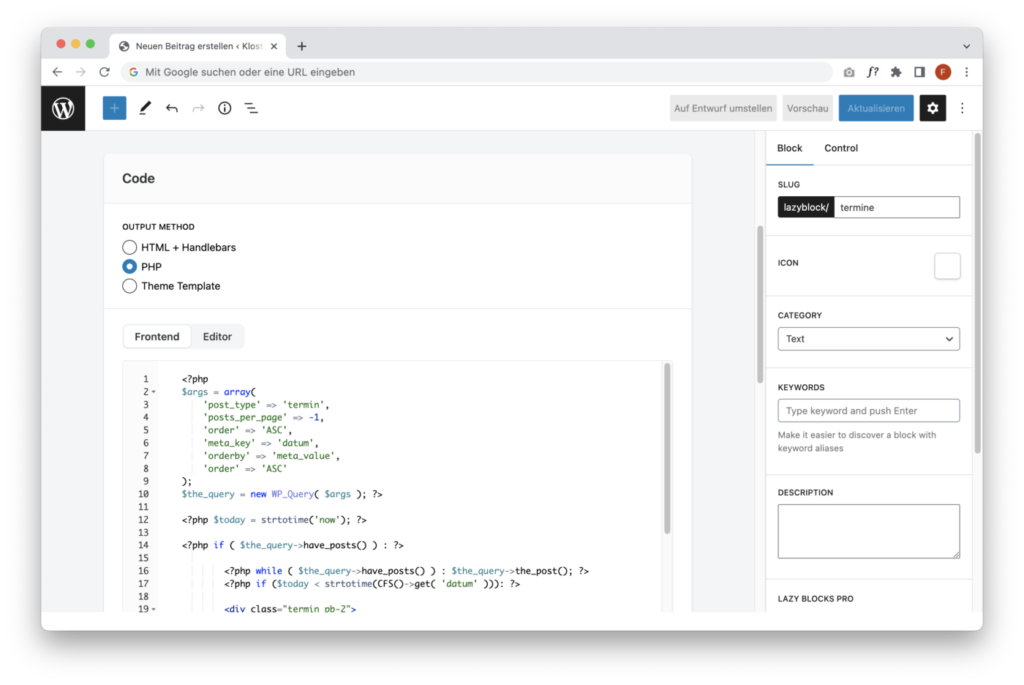
Jetzt wollen wir die Termine auf der Seite ausgeben. Hierfür gibt es mehrere Möglichkeiten. Ich zeige hier, wie man die Termine mit Hilfe eines Custom Blocks ausgibt. Erstelle also mit „Lazy Blocks“ einen neuen Block namens „Termine“ und tragen folgenden WP_Query im Code-Feld ein.

<?php
$args = array(
'post_type' => 'termin',
'posts_per_page' => -1,
'meta_query' => array(
array(
'key' => 'datum',
'value' => date('Y-m-d'),
'compare' => '>=',
'type' => 'DATETIME'
)
),
'orderby' => 'meta_value',
'meta_key' => 'datum',
'order' => 'ASC'
);
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div class="termin pb-2">
<p class="mb-0">
<?php echo date('j.n.Y', strtotime(CFS()->get( 'datum' ))); ?>
<?php if (CFS()->get( 'uhrzeit' )) { echo ' - '.CFS()->get( 'uhrzeit' );} ?>
</p>
<h3><?php the_title(); ?></h3>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>Code-Sprache: HTML, XML (xml)Mit diesen Code werden alle zukünftigen Termine ausgegeben und können, im Gegensatz zu den meisten Plug-ins, beliebig gestaltet und sortiert werden oder, mit Hilfen der Custom Field Suite, um beliebige Felder erweitert werden.
Nachdem der Block auf eine Seite eingefügt wurde, könnte das Ganze z.B. so aussehen.


