13. Februar 2025
Hydra Video Synth – Fullscreen-Hack

23. September 2024
Free Fonts – 3 Alternativen zu Google Fonts

18. Mai 2024
Siebdruck zu Hause – T-Shirts selbst bedrucken

21. April 2024
INTRCLCK – Ein Uhrzeit-Bildschirmschoner

12. April 2024
Kostenlose Vektor-Emojis 😀 👍

31. März 2024
MagSafe-Ladegerät aus Holz

24. März 2024
Visily – kostenloses Wireframing-Tool mit KI-Unterstützung

19. März 2024
Passwort-geschütztes PDF in InDesign platzieren

17. Oktober 2023
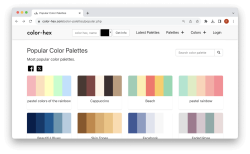
Farbpaletten – praktisches Hilfsmittel und Inspirationsquelle

13. Oktober 2023
Reihenfolge der Spalten im Gutenberg-Editor mobil ändern.

