11 November, 2023
Gutenberg-Vorlage automatisch beim Erstellen eines neuen Posts in den Editor einfügen
Gerade für Posts, die nach einem wiederkehrenden Muster aufgebaut sind, wie z.B. Stellenanzeigen, Exposés o.ä. und die in großer Anzahl erstellt werden müssen, ist es sehr praktisch, mit einer Vorlage zu arbeiten.
Statt die Vorlage bei jedem Post manuell aus dem Menü einzufügen, kannst du das Template auch automatisch beim Erstellen eines neuen Posts in den Editor laden:
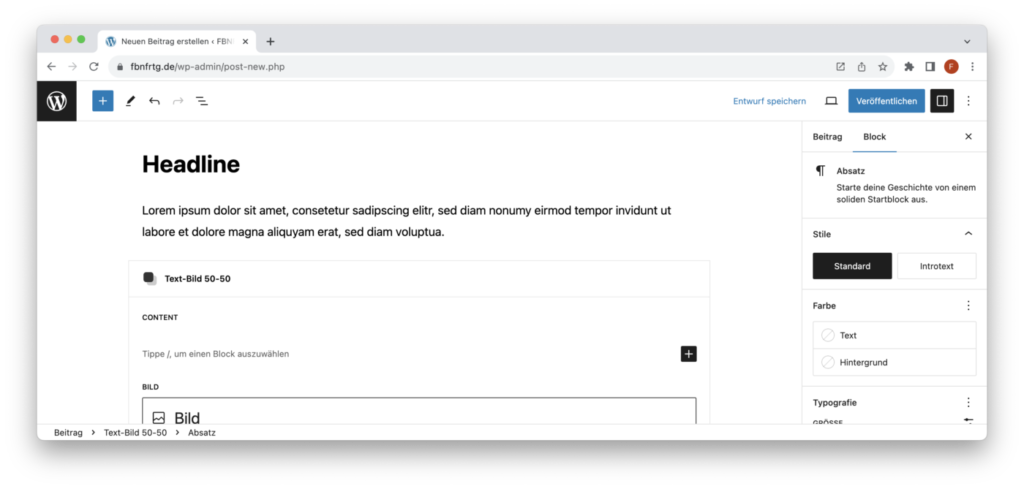
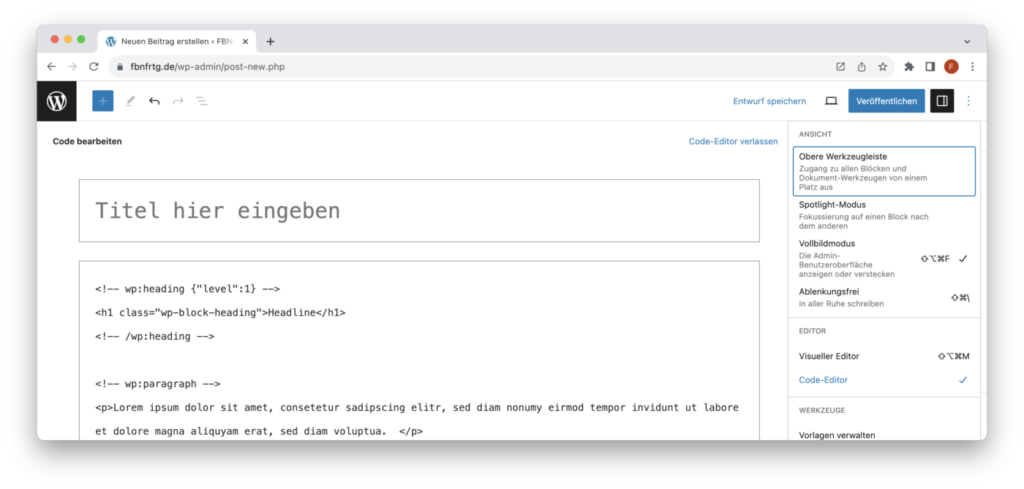
Erstelle hierzu die Vorlage im Gutenberg-Editor, bestehend aus beliebigen Blöcken. Klicke anschließend oben rechts auf das „3-Punkte-Menü“ und wechsle dort in den Code-Editor.

Kopiere den kompletten Code in eine leere Datei und speichere sie in deinem Theme-Verzeichnis unter „templates/tpl-jobs.php“.
Öffne anschließend die functions.php und ergänze folgende Funktion. In diesem Beispiel wird das Template beim Custom Post Type „Jobs“ eingefügt.
function auto_insert_template_into_job_post_editor($post_id, $post, $update) {
if ($post->post_type === 'jobs') {
$template_path = get_template_directory() . '/templates/tpl-jobs.php';
if ($update || wp_is_post_revision($post_id)) {
return;
}
if (file_exists($template_path)) {
ob_start();
get_template_part('templates/tpl', 'jobs');
$template_content = ob_get_clean();
wp_update_post(array('ID' => $post_id, 'post_content' => $template_content));
}
}
}
add_action('save_post', 'auto_insert_template_into_job_post_editor', 10, 3);Code-Sprache: PHP (php)Wenn du jetzt einen neuen Post des Typs „Jobs“ erstellst, werden die gewünschten Blöcke automatisch im Gutenberg-Editor eingefügt.