13. Februar 2024
Kalender mit Monatsübersicht (mit Bootstrap & jQuery und optional mit WordPress)
Bei der Suche nach einem schlichten, schicken Kalender mit Monatsansicht, bin ich auf folgendes Template aufmerksam geworden: https://github.com/ylli2000/bootstrap-4-calendar

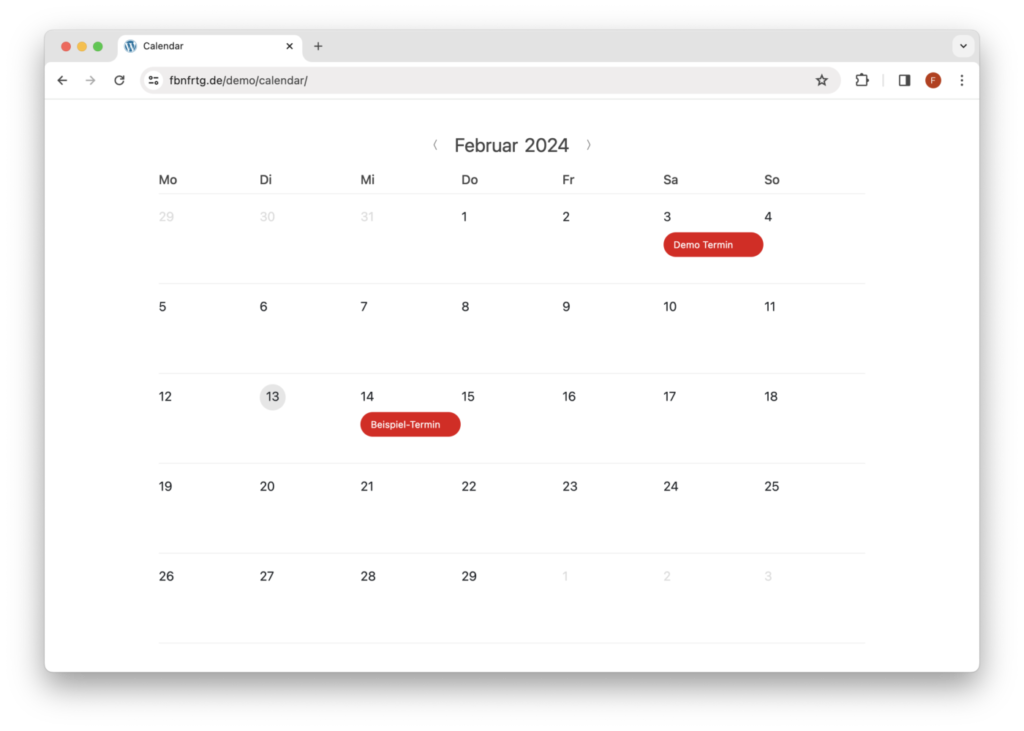
Der Kalender sieht nicht nur sehr schick aus, er ist auch sehr leicht mit Terminen zu befüllen, zu konfigurieren und anzupassen. Termine können ganz einfach mit einem Array in den Kalender eingetragen werden:
const calendardates = [
{
time: '2024-02-14T08:00:00 Z',
cls: 'bg-red',
desc: 'Beispiel-Termin',
},
{
time: '2024-02-03T15:00:00 Z',
cls: 'bg-red',
desc: 'Demo Termin',
}
];Code-Sprache: JavaScript (javascript)Solch ein Array lässt sich natürlich idealerweise direkt aus WordPress erzeugen, z.B. mit Hilfe eines Custom Post Types und Custom Fields:
<script></script>Code-Sprache: HTML, XML (xml)Weiterhin habe ich den Code um den Parameter „url“ ergänzt. So lässt sich der Content des Posts z.B. in einem Bootstrap-Modal darstellen.
Hier geht´s zur Demo: https://www.fbnfrtg.de/demo/calendar/
Da das Original-Script amerikanisch ist (Wochenanfang Sonntag, englisch), habe ich hier ein eingedeutschtes Skript mit deutschen Wochentagen, Monaten etc zusammengestellt:
Hier geht´s zum Download:

