9 Oktober, 2023
Responsive Text
Im responsive Webdesign wird wird die Schriftgröße in der Regel durch Breakpoints und Mediaqueries angepasst. Z.B. auf kleinen Bildschirmen 14px und auf großen Bildschirmen 22px. Das funktioniert in den meisten Layouts auch sehr gut.
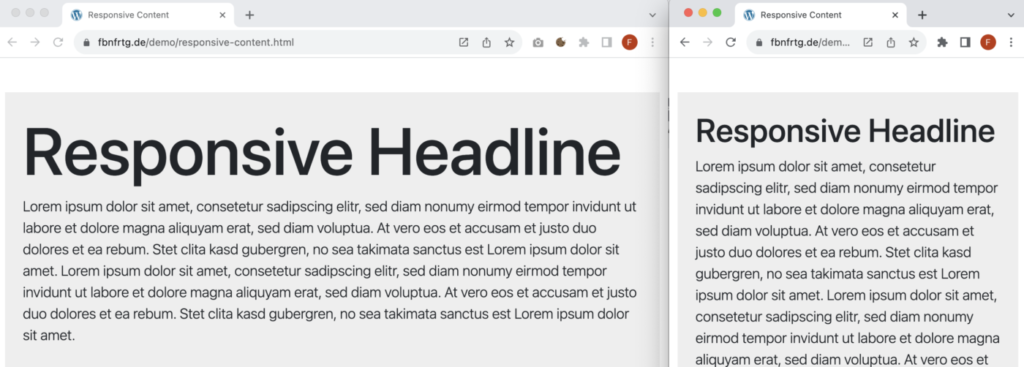
Manchmal soll eine Headline aber auch stufenlos skaliert werden. Z.B. wenn sie, wie in diesem Beispiel, genau so breit sein soll, wie das div, in dem sie sich befindet.

Das lässt sich in vielen Fällen direkt im CSS umsetzen indem man die Schriftgröße an die Viewport-Breite (vw) anpasst.
h2{
font-size: clamp(10px, 9.0vw, 124px);
}Code-Sprache: CSS (css)Hierbei ist es sinnvoll „clamp“ zu verwenden. Der erste Wert gibt hierbei die Minimal-Größe und der letzte die Maximal-Größe an.
Alternativ kann man die Schriftgröße auch mit JavaScript berechnen. Das ist auf den ersten Blick etwas umständlicher, und in diesem Fall auch nicht so performant, ist aber sehr praktisch, da es sich auch auf andere Anwendungsfälle adaptieren lässt.
<div class="box responsivecontainer" data-maxwidth="1176">
<h1 class="responsivefont" data-maxfontsize="126">Responsive Headline</h1>
</div>
<script>
function resizeitems(){
$('.responsivecontainer').each(function(){
var scalefactor = $(this).width() / $(this).data('maxwidth');
var fontsize = $(this).find('.responsivefont').data('maxfontsize') * scalefactor;
$(this).find('.responsivefont').css('font-size', fontsize+'px');
});
}
$(window).resize(function(){
resizeitems();
});
</script>Code-Sprache: HTML, XML (xml)Hier ist die dazugehörige Demo: https://www.fbnfrtg.de/demo/responsive-content.html

