14. Dezember 2023
Wie lernt man Websites zu programmieren? – Tipps für angehende Webentwickler.
12. November 2023
So kannst du Logos auf einer Website gleichmäßig darstellen
4. November 2023
Formular-Daten in WordPress als Post speichern – wp_insert_post()
24. Oktober 2023
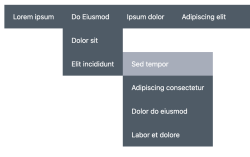
Multilevel-CSS-only-Dropdown-Navigation

15. Oktober 2023
Einfaches Google Maps Opt-in
9. Oktober 2023
Responsive Text

6. Oktober 2023
YouTube-Videos responsive einbetten
Mit folgendem Code lassen sich YouTube-Videos im Format 16:9 responsive einbetten:
30. August 2023
Divs beim scrollen einblenden
27. August 2023
Mit CSS clip-path kannst du divs in jeder beliebigen Form erstellen.
24. August 2023
So erstellst du eine Prozessgrafik mit HTML & CSS.

