24 Juni, 2024
Tabbed Content
21 Januar, 2024
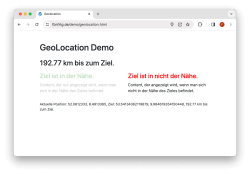
Location Based Content und QR-Codes
Mit der Geolocation API kannst du den Standort des Users ermitteln. Diese API lässt sich durchaus auch kreativ einsetzen. So können z.B. basierend auf dem Standort des Users bestimmte Informationen und Funktionen […]
6 Januar, 2024
fBot – ein einfacher Chatbot mit PHP und jQuery
18 Dezember, 2023
fBot – Ein einfacher Chatbot
4 November, 2023
Formular-Daten in WordPress als Post speichern – wp_insert_post()
15 Oktober, 2023
Einfaches Google Maps Opt-in
14 Oktober, 2023
Website vorlesen lassen / Text2Speech für barrierefreie/-arme Websites
9 Oktober, 2023
Responsive Text
Im responsive Webdesign wird wird die Schriftgröße in der Regel durch Breakpoints und Mediaqueries angepasst. Z.B. auf kleinen Bildschirmen 14px und auf großen Bildschirmen 22px. Das funktioniert in den meisten […]
29 September, 2023
Mit jQuery Position innerhalb eines divs bestimmen
20 August, 2023
